Add Google Calendar on Website
 Description: A tutorial for adding your public Google Calendar on your website.
Description: A tutorial for adding your public Google Calendar on your website.
A reader asked about how to put a calendar on her website so that her prospective clients can see if she is available for appointments.
I recommended Google Calendar because it is a free, simple, yet powerful web based calendar. Moreover, you can easily embed Google Calendar on your website.
Share your Google Calendar
Before you can add your Google Calendar on your website, you need to enable the calendar’s public access.
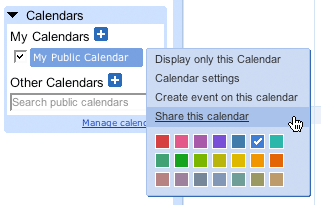
- Under “Calendars” in the left column, click on the down-arrow next to the calendar you want to make it public.
- Select “Share this calendar”.

- In the “Share with everyone” section, there are three options:
- “Do not share with everyone”
- “Share all information on this calendar with everyone”
- “Share only my free / busy information (hide details)”
Since we want to share the calendar, we can choose either “Share all information…” or “Share only free / busy information”. In this example, I use “Share only my free / busy information”.
- Click “Save” button to save your new setting. Now your calendar is shared.
Note: You get a Google Calendar button after sharing you calendar. We may ignore it, because we want to put calendar on our website, not a button link.
Next, we want to put the shared calendar on our website.
Get Google Calendar HTML code
Since we have already chose to shared the calendar, now we need to grab the HTML code of the Google Calendar.
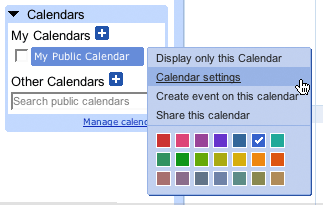
- Under “Calendars” in the left column, click on the down-arrow next to the shared calendar.
- Select “Calendar settings”

- In the “Calendar Address” section, click on the HTML button
 .
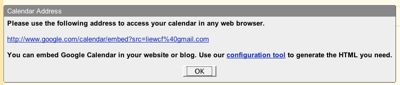
. - You get a popup message with your calendar’s public address.

- Click on “configuration tool” link in the popup message.
- A new page titled “Google Embeddable Calendar Helper” is opened. From there, you may choose your calendar options such as calendar title, controls, size, and background color.
- Calendar’s HTML code is given under the calendar options. On the bottom of the page is the preview of your calendar.
- Copy and paste the HTML code into your website. You’re done!
Example of Google Calendar embedded on website:
My two cents
Website calendars are good to inform your visitors about your current events. Google Calendar is very suitable for this purpose. I hope you find this tutorial helpful.
By the way, you may contact me to request for a “How-to” tutorial.